

Lol I think the point was to demonstrate what you can do with addressable LEDs. Not that you should do that. Synchronizing that many LEDs, especially when they belong to multiple controllers, is very difficult to do.


Lol I think the point was to demonstrate what you can do with addressable LEDs. Not that you should do that. Synchronizing that many LEDs, especially when they belong to multiple controllers, is very difficult to do.


I do think React could learn a lot from Flutter. I don’t think React is going anywhere, but I wouldn’t mind if they borrowed some of the good parts from Flutter. But also, I understand that RN vs Flutter have very different approaches to how they render under the hood.


Maybe my perception is skewed, but I just got done applying to React jobs, and there were tons of React Native gigs. I haven’t looked at Flutter in years, but I can’t imagine the market is flooded with as many Flutter people compared to React. There are also way fewer people that know Dart than JavaScript.
Tamagui is definitely more niche, but React has infected a large portion of the industry at this point, like it or not. Voyager is written in React Native.
The reason I’m choosing to go with Tamagui is that they do a good job of bridging the gap between React Web and React Native. Another solution would be to split native and web into separate code bases or share React business logic but have separate code for the web and native views.
My goal is to share as much of the code as possible. Feed virtualization will need to be handled differently on web vs native, and navigation will differ, but I’m pretty sure I can share 90% of the code between web and native.
So Tamagui is niche, but I do think it’s the right tool for the job in this case. The downside is Tamagui One is in beta, and Tamagui itself has more maturing to do, but I like what I see so far and I’m confident it will continue to improve, making it worth the investment. They also abstract away much of the complexity, which means less things I need to worry about.


Tamagui + One (built on React and React Native), tanstack for querying and list virtualization, flash list for native list virtualization, maybe Zustand, Dayjs. It will be 100% TypeScript. I will likely use no Server Side Rendering with React. I would like it to be possible to host the site via GitHub pages for free so the project can easily be forked. Beyond that I’m still deciding.


Interesting. If you have any talks or articles, I would love to learn more. Without knowing anything about PieFed vs Lemmy, I will say I do think it’s important with any product to nail down its core functionality first. Trying to please everyone can degrade the overall quality of the product. Is it possible Lemmy is focusing on core functionality first? Like it’s interesting that PieFed includes some features but lacks more basic features.
Swapping out API calls shouldn’t be too difficult, but if the schema of the data is very different, it could get difficult. If PieFed was a superset of Lemmy in the sense that it returned the same schema with additional information, then it becomes easier. AT Protocol is a good example of having a completely different schema, making it more difficult to implement interoperability - I know people are working on interoperability, so I’m not saying it’s impossible.
I know nothing about PieFed, so that may sound ignorant on my part, but I will do more research.


That makes sense. I appreciate the history lesson. You’re right, my account is very new, and I’m new to Lemmy. Maybe the protocols you mentioned are more compatible than I realize. I would imagine that if Lemmy.world migrates, what they migrate to will be more similar to Lemmy than something like AT Protocol. So it might be okay to run with Lemmy for now and then adapt later depending on where most users wind up.
I still would like to keep the project’s scope smaller, but if there was a mass migration from Lemmy, I would absolutely reconsider. Let me also read up on the similarity of the protocols. If interoperability is easy to do, I’ll consider interoperability from day one.


I need to set some constraints for the project. IMO, going multi-protocol will be too much work. I would rather do one protocol really well than try and satisfy multiple. I also primarily use Lemmy, and a Lemmy-based app is something I myself would actually use. Doing a different protocol would require me to put myself in the headspace of users that I’m not as familiar with. Much of building an app is sympathizing with your user base not just technical.
But I plan on making the app open source, and that means it can always be forked and adapted to a different protocol later. And I’m happy to draw inspiration from other protocols.
I appreciate the idea! I think a multi-protocol app would be great, but again I think for this project and my limited time, doing one thing well would yield a better result.


True. The thing is, my day job dictates the tech stack I use. There are specific technologies I want to learn in my free time, and those technologies happen to align well with this app, in my opinion. Forking is probably the smarter move… but I think I’m going to do it my way.


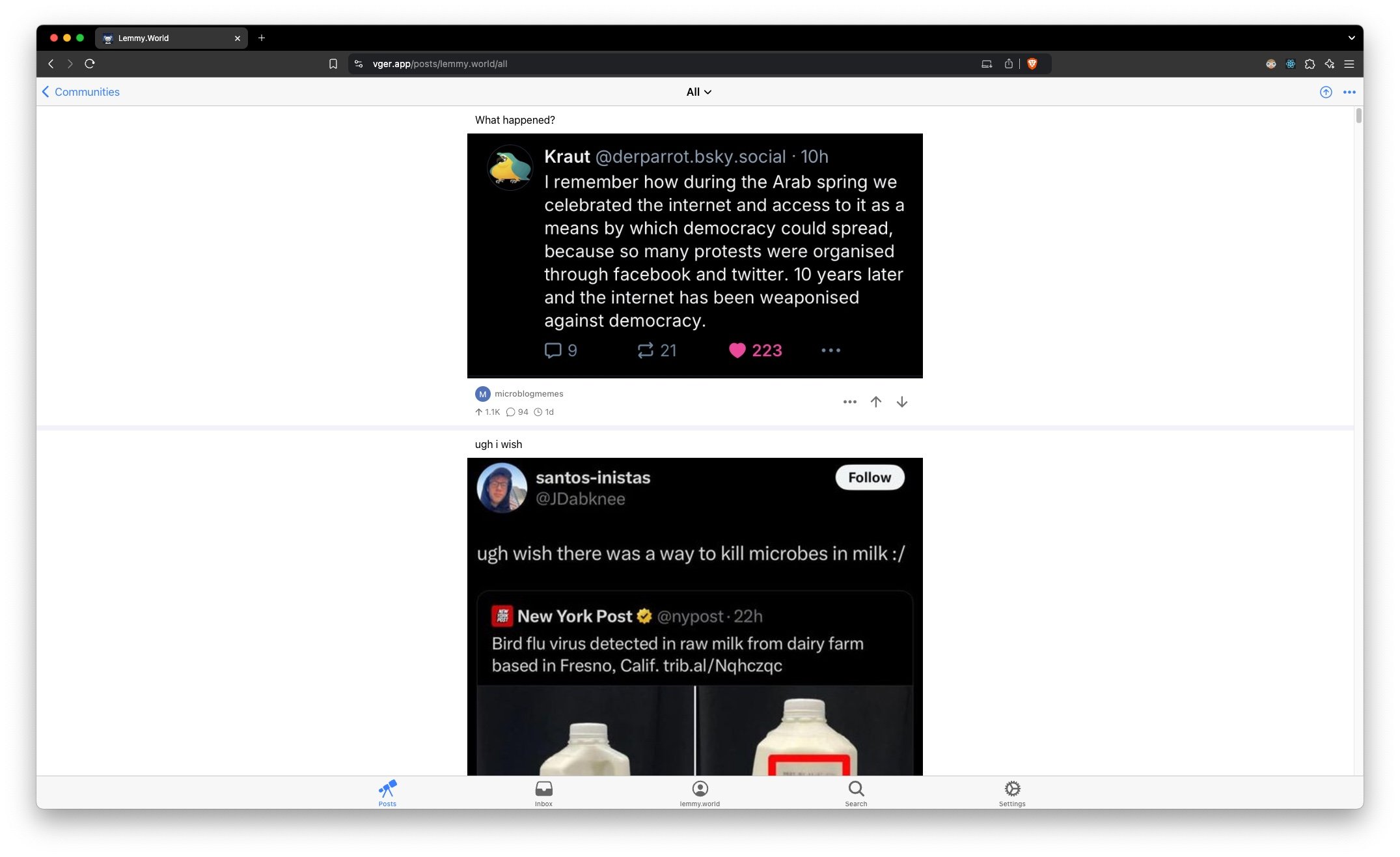
Wow, I totally missed that. However, it does feel like the web was tacked on as an afterthought. It feels like navigation hasn’t been optimized for larger screens (see screenshot below). A sidebar would be much more usable on larger screens than this stretched bottom tab bar.
That being said, it would probably be easier for me to contribute to Voyager than to build my own app. But I also kinda want to build my own app, lol. But I might also consider contributing to voyager if they are interested in optimizing their interface for larger screens.



It will be open source. I have no plans to profit from this. My goal is to keep my costs really low - as near $0 as possible - by not running any backend for the app. Everything will be local. I do hope to build a nice app with a lot of users to add to my portfolio, but other than that I mostly just want to see Lemmy succeed long term.
The most open operating system
…to being bricked by kernel level security software and video game anti cheats
Why are people on this sub so quick to label things an “ad”? Someone did it to me yesterday. I wish we could just share interesting things we find on this sub.
Rober made a cool project, gave a really good explanation for what goes into engineering the satellite (see YouTube video announcement), and made a website so you can upload jobs to the satellite yourself. It’s free if you’re a Crunchlabs subscriber, and if you’re not, you can choose to make a donation to help a kid learn engineering.
If you’re not interested in donating, you can still watch the video and learn a lot about launching small satellites free of charge.